浅浅地入了一下 PyQT。感觉…… 这玩意儿得练!
然后说一下遇到的第一个问题:布局。
PyQT 可以使用类似 Java 的方式进行 GUI 设计:纯代码,放一个 Layout 到 Form 里,再放一个 Button 到 Layout 里…… 但是这样写一会儿自己就凌乱了,这喵太不清真了。对于习惯了 HTML、C# 的 XML/Laraus、VB 脱脱拽拽的我来说,实在不能忍。Ubuntu 里面有 QT 创造器(QT Creator),看样子像是 一个 QT GUI Designer。
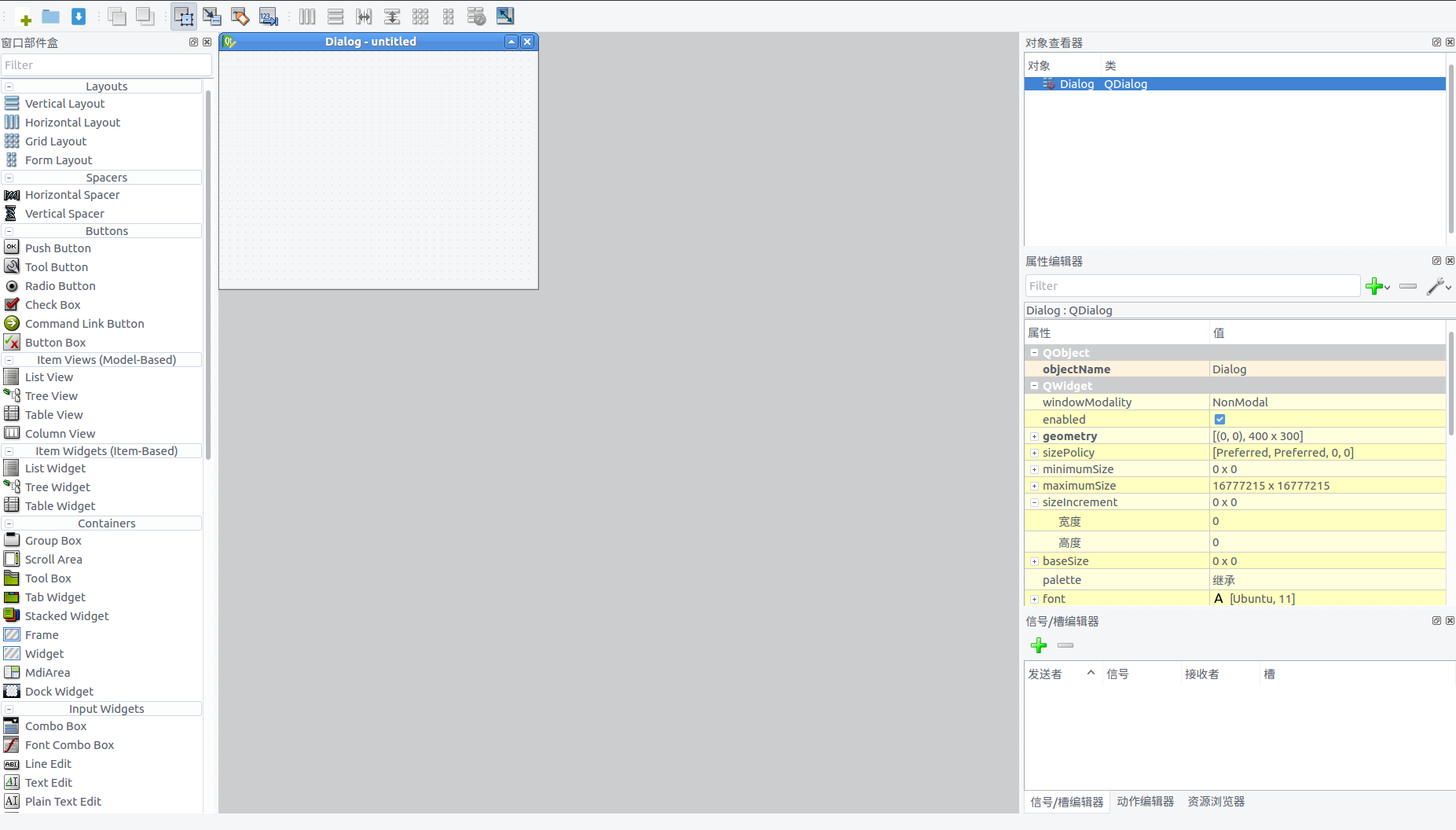
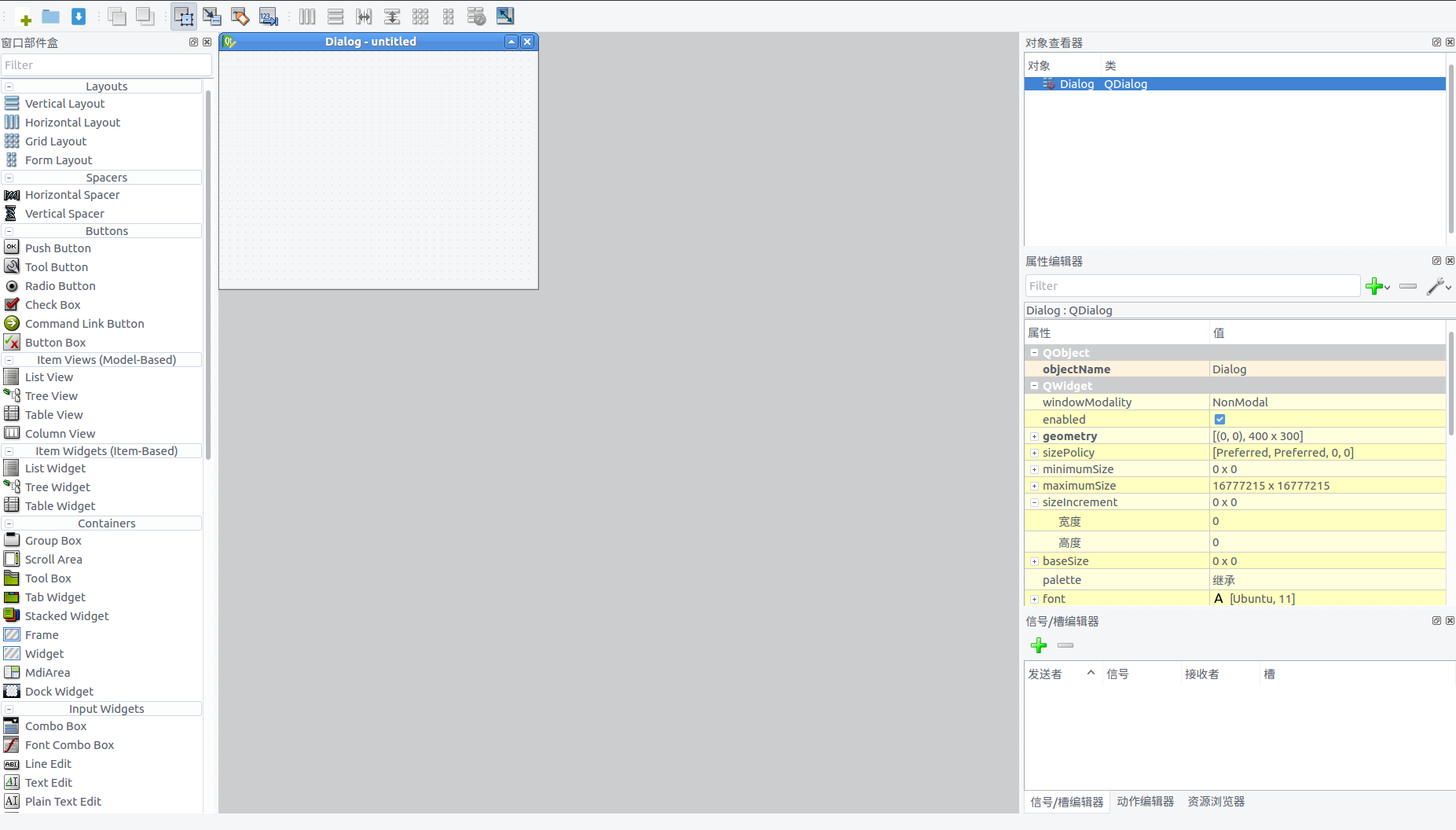
QT Designer

打开 QT Designer,一股 Laraus 的气息袭来…… 没错,先就它凑合用吧,反正这次的任务对 GUI 要求不高。脱脱拽拽画出来个 MainWindow 界面。

保存成 .ui 文件。
如何使用 UI 文件
官方给出来两种方法:转化成 .py 文件和直接使用 .ui 文件。
转化成 .py 文件
这里我们使用 pyuic5 来进行转换。命令是 pyuic5 your_file.ui。这样的结果是把所有 Python 代码显示到 console 里。当然这不是我们所希望出现的,毕竟还要从 console 里面复制到 py 文件里。如果不想使用输出重定向的话,可以使用 -o 参数指定输出文件名。
打开输出文件,前面几行大字必须注意:
# Form implementation generated from reading ui file 'mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.5.1
#
# WARNING! All changes made in this file will be lost!
所以,我们是不能在这个自动生成的 py 文件里面做任何修改的。
之后嘛,import 这个类就可以用了。
直接使用 .ui 文件
这个方法免去了每次修改 ui 之后还得重新调用 pyuic5 的麻烦。不知道效率如何,但这种方法肯定是我这样的懒人的首选。
下面是使用方法:
import PyQt5.uic
(class_ui, class_basic_class) = PyQt5.uic.loadUiType(path_to_ui_file)
这样就可以获取到这个 UI 对应的类,和它的基类。但是获取到基类由什么用呢?
这样做其实是在运行时做了 pyuic5,然后动态 import 进来。效率自己想。
但是目前,只考虑方便,暂时不用考虑效率。
一个比较完整的例子
上面说的 “直接用” 有点不太对。我们还需要对获取到的 UI 类做一点点包装。
就以上面的 UI_MainWindow 为例,下面是一个完整的调用过程:
from PyQt5.QtWidgets import QApplication
import PyQt5.uic
# 定义 ui 文件地址
ui_file = 'mainwindow.ui'
# 解析 ui 文件,得到 UI 类和其基类
(class_ui, class_basic_class) = PyQt5.uic.loadUiType(ui_file)
# 对 UI 类做一些包装
class MainWindow(class_basic_class, class_ui):
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
logging.basicConfig(filename='iPaint.log', level=logging.ERROR)
app = QApplication(sys.argv)
main_window = MainWindow()
main_window.show()
sys.exit(app.exec_())
看到 setupUi 方法了么?没错就是它。经过 setupUi 之后,渲染才算完成。
sys.exit(app.exec_()) 的作用是开始消息循环。
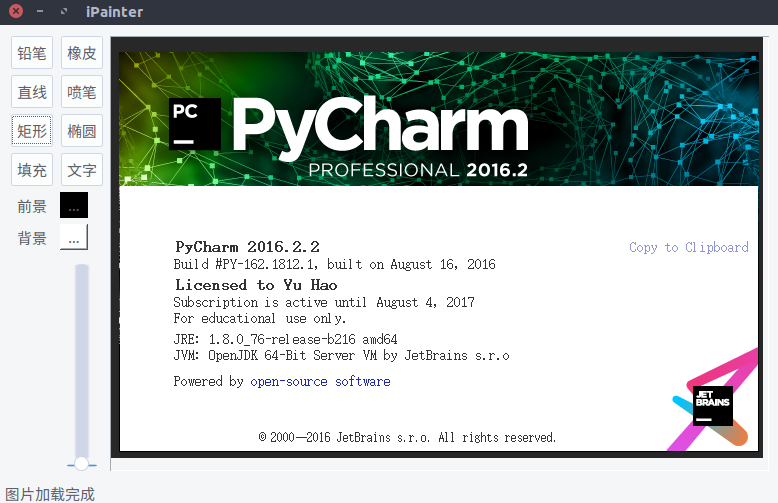
下面是加入了一些代码之后的运行效果:

总结
刚开始踩坑很多。在写这个博客的时候,还有很多问题没有解决,比如如何与足组件进行交互,如何获取组件的值,如何在 QT Designer 中设置资源、使用自定义 Widget,等等等。
慢慢来。
发表回复