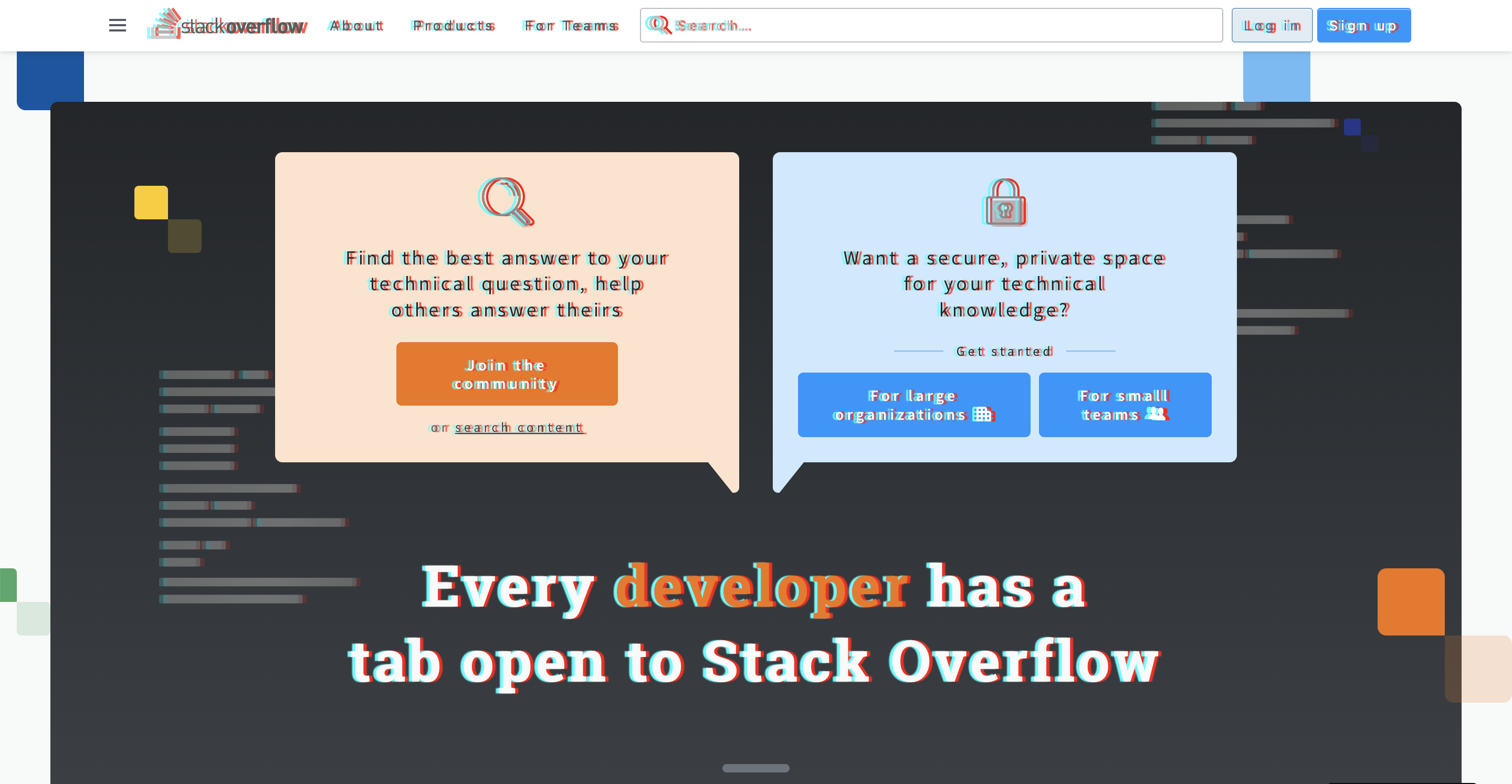
StackOverflow 在愚人节推出了几个网站主题,里面有一个是TikTok故障抖动风格样式(StackOverflow叫它「3D Glasses」,我也不知道TikTok官方叫它啥),觉得蛮酷的,就挂上来临时用两天😄
其实这段代码也不是我扒出来的啦,是有同事写出来放在讨论群里面的。
* {
text-overflow: clip;
letter-spacing: 3px;
text-shadow: -3px 0 1px cyan, 3px 0 1px red;
}

然后我们还能让它动起来,再多调整下,多改变运动样式可能会更逼真:
* {
text-overflow: clip;
letter-spacing: 3px;
animation: animate 0.5s linear infinite;
}
@keyframes animate {
0%, 100% {
text-shadow: -3px -3px 0 #0ff, 3px 3px 0 #f00;
}
25% {
text-shadow: 3px 3px 0 #0ff, -3px -3px 0 #f00;
}
50% {
text-shadow: 3px -3px 0 #0ff, 3px -3px 0 #f00;
}
75% {
text-shadow: -3px 3px 0 #0ff, -3px 3px 0 #f00;
}
}
别闪瞎眼睛了~
~愚人节快乐~
发表回复