Gutenberg编辑器问世好久了,相比「经典编辑器」,确实强大很多,并且「块」的概念也比较先进,但小问题也不少。比如,我们可以在「图片」里面使用URL插入外部图片,但不能在「画廊」(相当于带有灯箱的图片组)里面这样干。
不过,我们可以用一些Trick来实现这个功能。
首先,插入图片区块,点击「从URL插入」,插入图片。
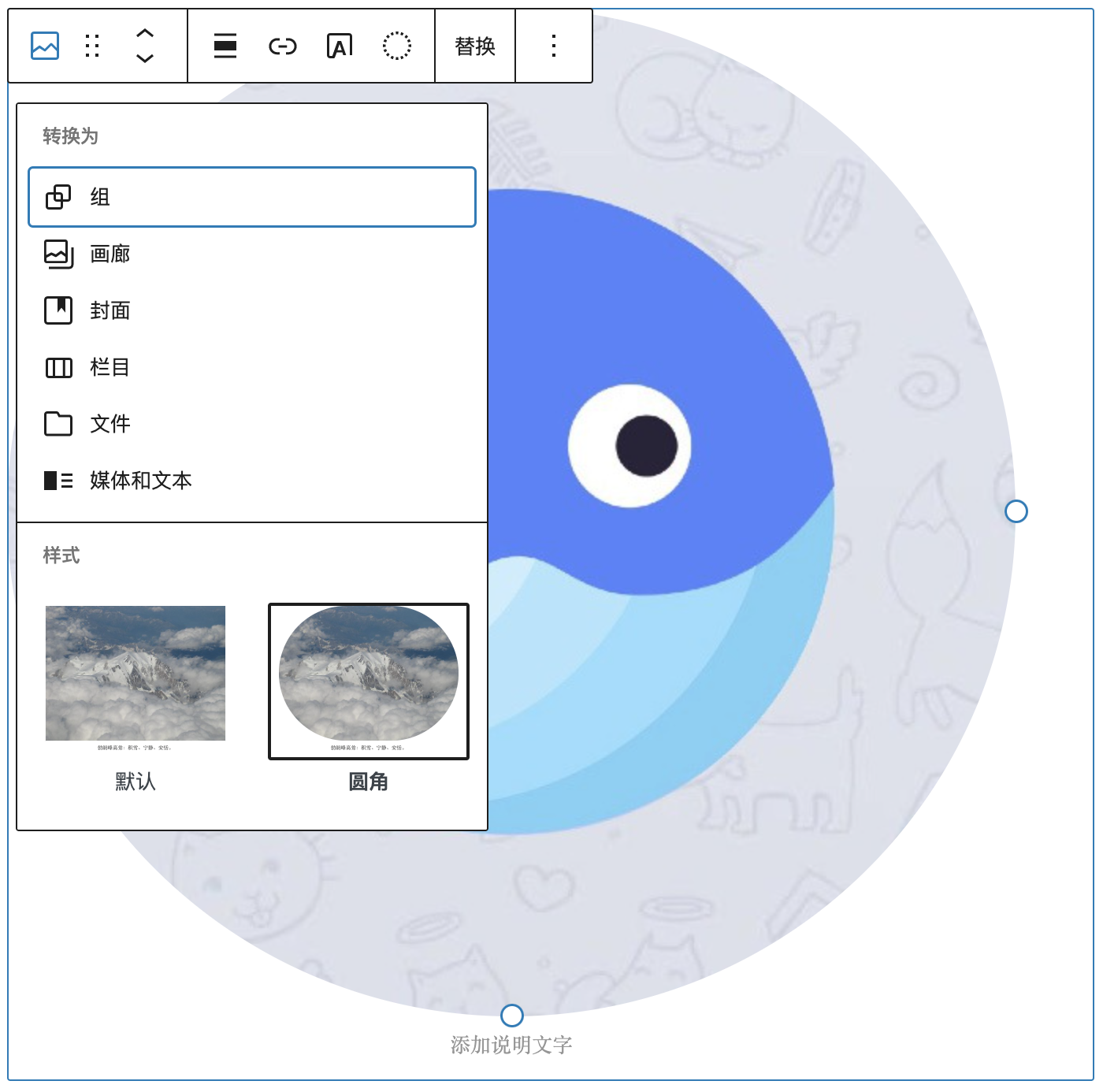
然后,鼠标放在这个图片区块上,在浮动的菜单中点击第一个按钮「图片:更改区块类型或样式」,并在列表中选「画廊」。这样,一个画廊就被Trick出来了。

一个画廊里面一般都会放不止一张图(要不然插入 图片 就好了,哪还需要这个大费周章)。所以我们继续插入图片,插图,插图。
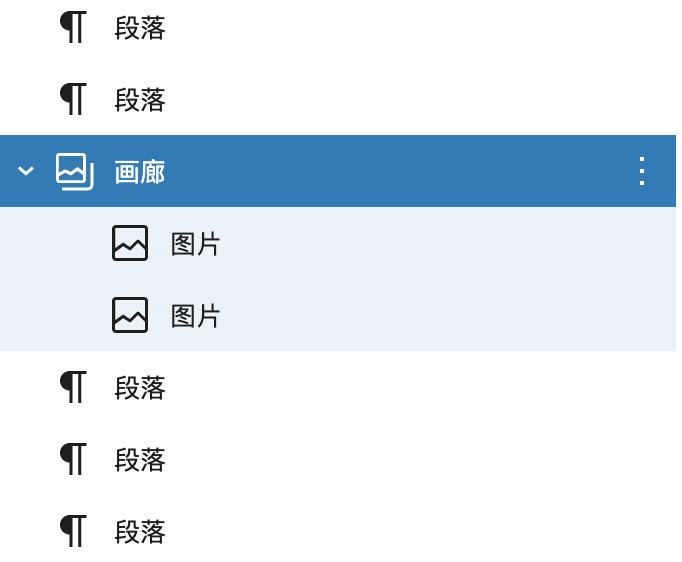
最后,点击整个浏览器左上方的「列表视图」,将插入的图片移动到刚才转换出来的那个画廊下面,作为画廊的子元素。

大功告成。
发表回复